Il nuovo oggetto Navigation Menu in Qlik consente un modo flessibile e semplice per aggiungere un menu alle tue app Qlik Sense. Che tu stia progettando un’app in Qlik Sense o integrando le funzionalità di Qlik in una piattaforma web, questo nuovo oggetto è la soluzione ideale per una navigazione organizzata ed esteticamente accattivante.
In questo articolo del blog esploreremo il nuovo oggetto Navigation Menu, le sue funzionalità, opzioni di personalizzazione, capacità di integrazione e considerazioni chiave per sfruttarlo al meglio. Per una panoramica rapida, dai un’occhiata al video “SaaS in 60” qui sotto:
Navigation Menu nelle app Qlik Sense
Fino ad ora, la navigazione nelle tue app era limitata alle seguenti opzioni:
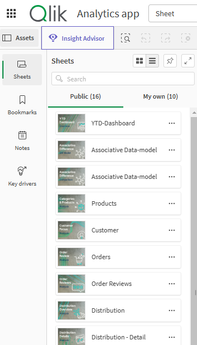
- Navigazione tramite la scheda incorporata Sheets nel pannello degli asset

- Estensioni personalizzate costruite ad hoc
- Utilizzo di oggetti esistenti all’interno dell’app:
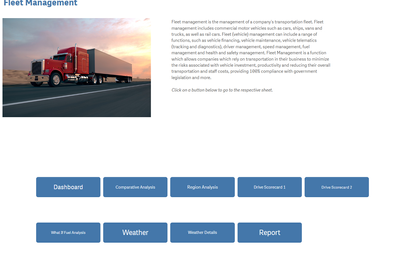
- Utilizzando i pulsanti:

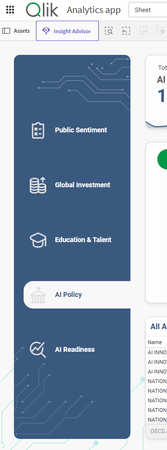
- Utilizzando il Layout Container insieme ai pulsanti per creare delle sidebar personalizzate:


Il nuovo oggetto Navigation Menu migliora l’usabilità delle app Qlik Sense, rendendo più facile ottenere risultati simili in modo più rapido e adattato alle tue esigenze.

Funzionalità principali
- Organizzazione dei fogli: Dispone automaticamente i fogli e i gruppi in una gerarchia per una navigazione intuitiva.
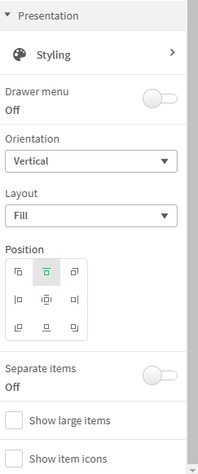
- Layout flessibili: Scegli tra menu verticali, orizzontali o in stile drawer, adattandoli al design della tua app.
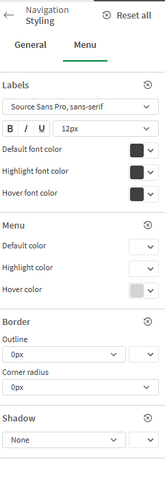
- Stile personalizzato: Personalizza font (famiglia, dimensione, peso e colore), immagini di sfondo, allineamento degli elementi e gli effetti hover e di evidenziazione. Puoi anche attivare/disattivare le icone o ridimensionare i pulsanti.
- Ottimizzato per dispositivi mobili: Abilita una visualizzazione a lista per una navigazione fluida sui dispositivi mobili.
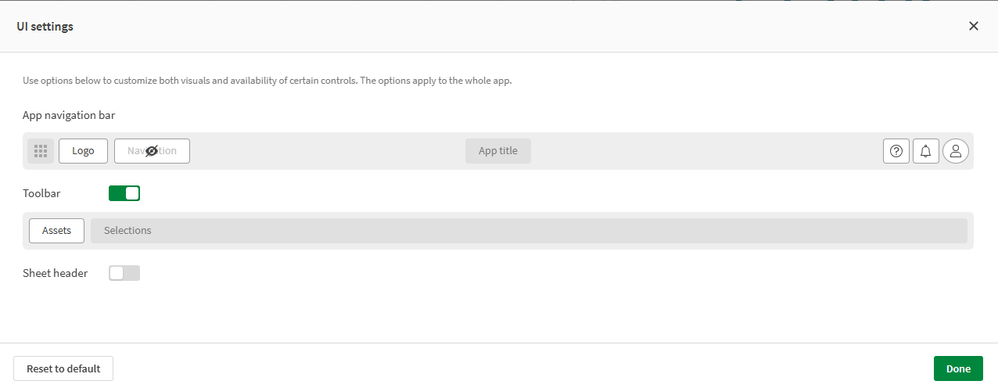
- Facile integrazione: Combina il menu con l’opzione “sheet title off” e la barra delle selezioni per un design minimalista ma funzionale.


Puoi disattivare l’opzione App Navigation bar > Navigation o Sheet Header nelle impostazioni dell’interfaccia e far sì che l’oggetto Navigation Menu sostituisca i tradizionali fogli per un aspetto più minimalista.

Navigation Menu integrato nelle tue Web App
Per gli sviluppatori che desiderano incorporare analisi Qlik nelle loro applicazioni web, l’oggetto Navigation Menu può far risparmiare tempo nello sviluppo di una navigazione personalizzata tra i fogli. Puoi facilmente integrare l’oggetto Navigation Menu e personalizzarlo per soddisfare le tue esigenze.
Come incorporare il Navigation Menu
Ecco un semplice esempio di come incorporare un menu di navigazione orizzontale in una web app utilizzando Nebula.js:
const nuked = window.stardust.embed(app, {
context: { theme: “light” },
types: [
{
name: “sn-nav-menu”,
load: () => Promise.resolve(window[“sn-nav-menu”]),
},
],
});
nuked.render({
type: “sn-nav-menu”,
element: document.querySelector(“.menu”),
properties: {
layoutOptions: {
orientation: “horizontal”,
alignment: “top-center”,
},
},
});
Personalizzazione avanzata
Utilizzando le proprietà JSON, puoi personalizzare ampiamente il Navigation Menu:
- Regola l’orientamento, l’allineamento e il layout.
- Aggiungi funzionalità drawer per una navigazione compatta.
- Personalizza effetti hover ed evidenziatura, colori dei font e immagini di sfondo.
- Allinea gli elementi del menu a sinistra, al centro o a destra per un aspetto coerente.
Queste capacità rendono il Navigation Menu uno strumento versatile per gli sviluppatori che lavorano su progetti di Embedded Analytics.
nuked.render({
type: “sn-nav-menu”,
element: document.querySelector(“.menu”),
properties: {
“layoutOptions”: {
“drawerMode”: false,
“hideDrawerIcon”: false,
“orientation”: “horizontal”,
“layout”: “fill”,
“alignment”: “top-center”,
“separateItems”: false,
“dividerColor”: {
“color”: “rgba(0,0,0,0.12)”,
“index”: -1
},
“largeItems”: false,
“showItemIcons”: false
},
“components”: [
{
“key”: “general”
},
{
“key”: “theme”,
“content”: {
“fontSize”: “18px”,
“fontStyle”: {
“bold”: true,
“italic”: false,
“underline”: false,
“normal”: true
},
“defaultColor”: {
“index”: 15,
“color”: “#000000”,
“alpha”: 1
},
“defaultFontColor”: {
“color”: “#ffffff”,
“alpha”: 1
},
“highlightColor”: {
“index”: -1,
“color”: “#3ba63b”,
“alpha”: 1
},
“highlightFontColor”: {
“color”: “#ffffff”,
“alpha”: 1
},
“hoverColor”: {
“index”: -1,
“color”: “#ffa82e”,
“alpha”: 1
},
“borderRadius”: “20px”
}
}
]
},
navigation: sheetObject.navigation,
});
Cose a cui prestare attenzione
Sebbene l’oggetto Navigation Menu sia un’aggiunta fantastica, ci sono alcuni punti chiave da considerare:
- Content Security Policy (CSP): Se utilizzi immagini di sfondo provenienti da URL esterni, assicurati che le loro origini siano aggiunte all’allowlist CSP del tuo tenant. Questo passaggio è essenziale per conformità e funzionalità.
- Gestione della gerarchia: Raggruppa i fogli in modo efficace nella tua app Qlik per creare una struttura di navigazione logica.
- Responsività mobile: Testa il menu accuratamente su vari dispositivi per garantire un’esperienza utente ottimale, specialmente quando utilizzi la visualizzazione a lista.
- Coerenza del design: Allinea lo stile del menu al resto della tua app per un aspetto unificato e professionale.
Perché scegliere SELDA Informatica per le tue soluzioni Qlik
Con oltre 40 anni di esperienza nello sviluppo software e una forte specializzazione in Business Intelligence e soluzioni avanzate di Analytics, SELDA Informatica è il partner ideale per aiutarti a sfruttare al massimo le potenzialità di Qlik. Dalla progettazione di dashboard intuitive alla formazione su funzionalità avanzate come il Navigation Menu in Qlik Sense, offriamo soluzioni su misura per ogni settore aziendale.
- Scopri i nostri servizi di consulenza e formazione Qlik.
- Approfondisci come ottimizzare la tua analisi dati con Qlik Sense e le sue funzionalità.
- Per saperne di più sui nostri progetti personalizzati e soluzioni integrate, visita la nostra pagina dedicata alle consulenze.
Vuoi migliorare l’efficienza della tua azienda con Qlik? Contattaci oggi stesso per una consulenza dedicata e scopri come possiamo supportarti nella tua crescita digitale!