Che Cos’è una Straight Table
La Straight Table permette di visualizzare più campi contemporaneamente, dove il contenuto di ciascuna riga è logicamente connesso. Una tabella può essere composta da quante dimensioni e misure sono necessarie. La Straight Table è inclusa nel pacchetto di visualizzazioni (Visualization bundle), disponibile nelle opzioni avanzate.
I creatori di app possono aggiungere più campi contemporaneamente, personalizzare la tabella a livello di colonna, aggiungere dimensioni e misure alternative, impostare la larghezza delle colonne, applicare la paginazione e attivare l’esplorazione del grafico.
L’esplorazione del grafico consente agli utenti che non hanno diritti di modifica di personalizzare la tabella originale quando sono in modalità di analisi. Gli utenti possono aggiungere o rimuovere colonne, cambiare l’ordine di ordinamento, riordinare le colonne e fare selezioni. Successivamente possono condividere, scaricare, sottoscrivere o salvare come segnalibro la nuova configurazione della tabella. Le modifiche effettuate in modalità esplorazione grafico non sono visibili agli altri utenti.
Quando Utilizzarla
Usa una Straight Table quando vuoi visualizzare dati dettagliati e valori precisi piuttosto che visualizzazioni grafiche dei valori. Le tabelle sono particolarmente utili quando si vogliono confrontare valori individuali. Le dimensioni con drill-down sono molto efficienti nelle tabelle, poiché consentono di analizzare rapidamente i dettagli, sfruttando al meglio lo spazio limitato. Questa tabella è ideale per permettere agli utenti di creare tabelle personalizzate in modalità di analisi.
Vantaggi
- Le tabelle consentono di filtrare e ordinare i dati in diversi modi.
- È possibile includere molte informazioni e sfruttare lo spazio limitato sul foglio tramite il drill-down.
- Le tabelle sono ottime quando è necessario visualizzare valori esatti piuttosto che tendenze o pattern.
- Sono facili da esportare in altri programmi.
Svantaggi
- Se la tabella contiene molti valori, è difficile avere una panoramica di come questi sono correlati.
- È complicato identificare eventuali irregolarità all’interno della tabella.
Best Practices per Ottimizzare le Tabelle
Se una tabella ha troppe dimensioni e misure, potrebbe caricarsi lentamente. Una buona pratica è aggiungere la maggior parte dei campi come colonne alternative. Questo incoraggia gli utenti a visualizzare solo i campi necessari utilizzando l’esplorazione del grafico.
Si può migliorare ulteriormente la performance assicurandosi che la tabella abbia meno di 10 colonne.
Le tabelle che estraggono campi da una singola fonte di dati performano meglio rispetto a quelle che utilizzano campi provenienti da più fonti.
Creazione di una Straight Table
Per creare una Straight Table, segui questi passaggi:
- In modalità di modifica avanzata, nel pannello degli oggetti personalizzati, apri Custom objects > Qlik Visualization bundle e trascina l’oggetto Straight Table sul foglio.
- Clicca su Aggiungi colonne per aggiungere dimensioni o misure alla tabella. Si aprirà un menu a tendina:
- Fields & master items: Visualizza un dialogo con tutti i campi e gli elementi master. Puoi aggiungerli come dimensioni o misure.
- Custom expression: Ti permette di digitare un’espressione personalizzata o aprire l’editor di espressioni.
- Nel pannello delle proprietà, sotto Dati, clicca su + per aggiungere altre dimensioni o misure.
- Una volta creata la tabella, puoi regolare l’aspetto e altre impostazioni nel pannello delle proprietà.
Per impostazione predefinita, le larghezze delle colonne sono tutte impostate su un unico valore, in modo che la loro somma sia uguale alla larghezza del grafico. Puoi regolare la larghezza di una colonna trascinando il divisore dell’intestazione. Fai doppio clic sul divisore dell’intestazione per ripristinare la larghezza predefinita.
Lavorare con gli Elementi della Tabella
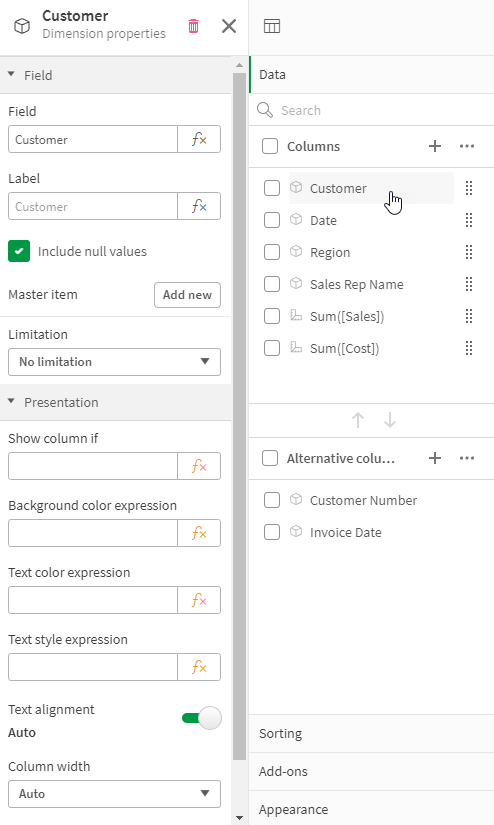
Nel pannello Dati, sotto Colonne e Colonne alternative, seleziona una casella di controllo accanto a un elemento per eseguire azioni come taglia, incolla o elimina. Puoi spostare gli elementi con le icone delle frecce tra le sezioni.
Puoi anche personalizzare ogni colonna: cambiare etichetta, impostare il colore di sfondo, controllare l’allineamento del testo e la larghezza della colonna.
Se l’allineamento del testo è impostato su Auto, i dati delle colonne vengono allineati in base al tipo di dato: i valori di testo sono allineati a sinistra e i valori numerici, inclusi quelli relativi alle date, sono allineati a destra. Se lo imposti su Personalizzato, puoi allineare i dati a sinistra, al centro o a destra.

Definire lo stile del testo della colonna con un’espressione
Per ogni colonna, puoi impostare un’espressione separata per definire lo stile del testo della colonna. Se lo stile del testo di una colonna viene definito con un’espressione, quest’ultima sovrascrive il tema dell’applicazione e qualsiasi personalizzazione dello stile applicata alla visualizzazione, per quella colonna.
Puoi usare la seguente sintassi nelle tue espressioni per definire lo stile (la lettera nel tag non è case sensitive):
<B>: Grassetto<I>: Corsivo<U>: Sottolineato<S>: Barrato
Puoi applicare più di una delle opzioni sopra contemporaneamente.
Esempi:
if(avg(Sales) > 300, '<B>')if(count(OrderID) = 0, '<S>')if(sum(Sales) > 100000, '<B><U>', '<I>')
Procedura:
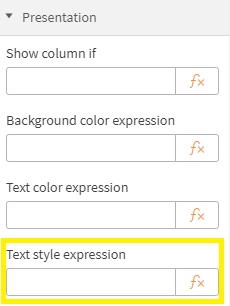
- Sotto Dati, seleziona una colonna e apri Presentazione nelle proprietà.
- Sotto Espressione per lo stile del testo, inserisci l’espressione. Clicca su Espressione per aprire l’editor di espressioni.
Formattazione della rappresentazione delle dimensioni
Puoi formattare le colonne delle dimensioni per mostrare valori, link o immagini usando la sezione Rappresentazione nel pannello delle proprietà. Puoi selezionare le seguenti rappresentazioni:
- Testo: Visualizza i valori della dimensione come testo (valore predefinito).
- Link: Visualizza i valori come collegamenti cliccabili. Puoi usare il valore della dimensione come URL oppure aggiungere altri URL ai valori della dimensione visualizzati.
Formattazione dei link
Nota informativa: Il carattere ; non è supportato come separatore di parametri in una URL.
Procedura:
- Sotto Dati, seleziona una dimensione e apri Presentazione nelle proprietà.
- Sotto Rappresentazione, seleziona Link.
- Sotto Impostazione link, seleziona una delle seguenti opzioni:
- Aggiungi etichetta: La dimensione contiene l’URL di destinazione nell’espressione della dimensione o nella tabella dei dati. I link vengono visualizzati e ordinati dall’espressione dell’URL di destinazione.
- Aggiungi URL: I valori della dimensione diventano link di testo selezionabili che fungono da etichette per gli URL.
- Sotto Etichetta link, inserisci un testo descrittivo per l’URL di destinazione. Clicca su Espressione per aprire l’editor di espressioni.
- Sotto URL link, inserisci l’espressione per l’URL di destinazione. Clicca su Espressione per aprire l’editor di espressioni.
Formattazione delle immagini
Avvertenza: Le immagini nelle straight table sono accessibili solo da server e domini che sono stati inseriti nella lista sicura. Gli amministratori rendono queste risorse disponibili aggiungendo le politiche di sicurezza dei contenuti (CSP) per ciascun server o dominio. Le CSP aiutano a prevenire attacchi di cross-site scripting controllando quali risorse un browser può richiedere da un server.
Nota informativa: Il carattere ; non è supportato come separatore di parametri in una URL.
Procedura:
- Sotto Dati, seleziona una dimensione e apri Presentazione nelle proprietà.
- Sotto Rappresentazione, seleziona Immagine.
- Sotto Impostazione immagine, seleziona una delle seguenti opzioni:
- Aggiungi etichetta: La dimensione contiene l’URL assoluto dell’immagine nell’espressione della dimensione o nella tabella dei dati. I link vengono visualizzati e ordinati dall’espressione dell’URL.
- Aggiungi URL: I valori della dimensione diventano etichette per il testo alternativo che viene visualizzato quando l’immagine viene passata con il mouse.
- Sotto Etichetta immagine, inserisci un testo descrittivo che appare come testo alternativo quando l’immagine viene passata con il mouse. Clicca su Espressione per aprire l’editor di espressioni.
- Sotto URL immagine, inserisci l’espressione per l’URL di destinazione dell’immagine. Clicca su Espressione per aprire l’editor di espressioni.
- Sotto Dimensioni, seleziona una delle seguenti opzioni di dimensionamento:
- Adatta sempre
- Adatta alla larghezza
- Adatta all’altezza
- Estendi per adattare
- Dimensione originale
- Sotto Posizione, seleziona la posizione dell’immagine all’interno della cella.
Ordinamento della Tabella
L’ordinamento può essere regolato in vari modi:
- Ordinamento delle colonne: Modifica l’ordine delle colonne da sinistra a destra.
- Ordinamento delle righe: Cambia la priorità di ordinamento delle righe.
- Ordinamento interno: Personalizza l’ordine predefinito di ciascun elemento.
- Ordinamento interattivo: Consente agli utenti di ordinare cliccando sull’intestazione di una colonna.
Ordinamento delle colonne
Per impostazione predefinita, l’ordine in cui le colonne sono ordinate è determinato dall’ordine in cui le dimensioni e le misure vengono aggiunte alla tabella. Se aggiungi prima la misura Sales (Vendite), essa verrà presentata per prima (la più a sinistra) nella tabella. La dimensione o misura successiva che aggiungi verrà presentata nella seconda colonna, e così via. L’ordine di ordinamento delle colonne può essere modificato nel pannello delle proprietà avanzate, sotto Colonne.
Ordinamento delle righe
Per impostazione predefinita, le righe sono ordinate in base alla prima dimensione o misura aggiunta: i valori numerici in ordine discendente, i valori testuali in ordine ascendente. Una piccola freccia sotto l’intestazione della colonna indica in base a quale colonna la tabella è ordinata.
Puoi modificare l’ordinamento delle righe nel pannello delle proprietà, sotto Ordinamento. Trascina le dimensioni e le misure per cambiare l’ordine di priorità dell’ordinamento. In molti casi, l’ordinamento non è influenzato solo dalla prima dimensione o misura selezionata, ma anche da quelle successive.
Esempio:
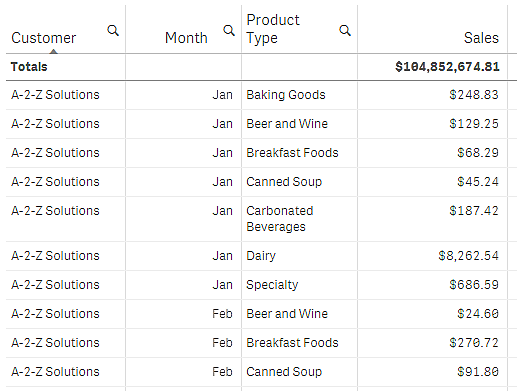
Nel seguente screenshot, le righe sono ordinate prima per Cliente, poi per Mese, e infine per Tipo di Prodotto. Come puoi vedere, le colonne Cliente e Mese hanno diverse righe con gli stessi valori (ad esempio, A-2-Z Solutions e Mese). Le righe del Tipo di Prodotto sono ordinate alfabeticamente, ma vengono visualizzati solo quelli venduti a gennaio al cliente A-2-Z Solutions.

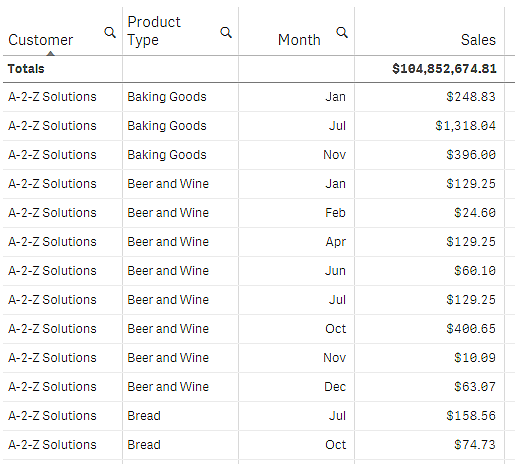
Modificando l’ordine di ordinamento, in modo che l’ordinamento secondario sia per Tipo di Prodotto, seguito da Mese, tutti gli articoli del Tipo di Prodotto venduti al cliente A-2-Z Solutions vengono presentati in ordine alfabetico, mentre sotto Mese vengono visualizzati solo i mesi in cui sono stati venduti.

Ordinamento interno
Ogni dimensione e misura ha un ordine di ordinamento interno predefinito (Auto), che può essere modificato. Sotto Ordinamento, clicca sull’elemento che desideri modificare e poi sul pulsante per passare a un ordinamento Personalizzato. Le modifiche all’ordinamento interno di un elemento potrebbero non avere effetto se l’ordinamento è in conflitto con un elemento di priorità superiore.
Ordinamento interattivo
Durante l’analisi, puoi impostare l’ordinamento di una colonna cliccando sull’intestazione della colonna. Il primo clic ordina la tabella secondo l’ordinamento predefinito dell’elemento selezionato. Un secondo clic inverte l’ordine di ordinamento. L’ordinamento interattivo è basato sulla sessione e non viene salvato. Se desideri che le modifiche all’ordinamento siano permanenti, devi apportare le modifiche nel pannello delle proprietà.
Gli utenti con diritti di modifica (Can edit) possono ordinare interattivamente utilizzando l’esplorazione del grafico, cliccando su Modifica foglio e salvando quelle modifiche sulla tabella originale.
Lavorare con gli add-on
Le straight table hanno le seguenti opzioni disponibili sotto Add-on nel pannello delle proprietà:
- Gestione dati:
- Includi valori zero: Se deselezionato, le misure con valore “0” non verranno incluse nella presentazione. Se ci sono più valori di misura, tutti devono avere il valore “0” per essere esclusi dalla presentazione.
- Condizione di calcolo: Specifica un’espressione in questo campo di testo per impostare una condizione che deve essere soddisfatta (vero) affinché l’oggetto venga visualizzato. Il valore può essere inserito come formula calcolata. Ad esempio:
count(distinct Team) < 3. Se la condizione non viene soddisfatta, viene visualizzato il messaggio o l’espressione inserita nel campo Messaggio visualizzato.
Una condizione di calcolo è utile quando un grafico o una tabella risponde lentamente a causa della grande quantità di dati. Puoi utilizzare la condizione di calcolo per nascondere un oggetto finché l’utente non ha filtrato i dati a un livello più gestibile applicando delle selezioni. Utilizza la proprietà Messaggio visualizzato per guidare l’utente nel filtrare i dati.
Stile della straight table
Con le opzioni avanzate attivate, hai a disposizione diverse opzioni di stile sotto Aspetto nel pannello delle proprietà.
Clicca su Stile sotto Aspetto > Presentazione per personalizzare ulteriormente lo stile del grafico. Il pannello di stile contiene diverse sezioni sotto le schede Generale e Grafico.
Puoi ripristinare i tuoi stili cliccando sull’icona Reset
accanto a ogni sezione. Cliccando su Reset all ripristinerai gli stili per tutte le schede disponibili nel pannello di stile.
Personalizzazione del testo
Puoi impostare il testo per il titolo, sottotitolo e nota a piè di pagina sotto Aspetto > Generale. Per nascondere questi elementi, disattiva Mostra titoli.
La visibilità delle diverse etichette sul grafico dipende dalle impostazioni specifiche del grafico e dalle opzioni di visualizzazione delle etichette. Questi possono essere configurati nel pannello delle proprietà.
Puoi anche personalizzare lo stile del testo che appare nel grafico.
Procedura:
- Nel pannello delle proprietà, espandi la sezione Aspetto.
- Sotto Aspetto > Presentazione, clicca su Stile.
- Nella scheda Generale, imposta il carattere, lo stile di enfasi, la dimensione del carattere e il colore per i seguenti elementi di testo:
- Titolo
- Sottotitolo
- Nota a piè di pagina
- Nella scheda Grafico, imposta la dimensione e il colore del carattere per i seguenti elementi di testo:
- Intestazione: Stile del testo delle intestazioni delle colonne.
- Contenuto: Stile del testo del contenuto della tabella. Se hai selezionato di mostrare una riga di totali, sarà stilizzata utilizzando queste impostazioni, con il testo in grassetto.
Puoi anche personalizzare il testo per ogni colonna della tabella. Puoi configurare il colore del testo, lo stile e l’allineamento. Queste impostazioni vengono configurate nella scheda Dati del pannello delle proprietà. Se hai stilizzato una colonna singolarmente, questo stile sovrascriverà qualsiasi stile di testo applicato a livello di grafico.
Inoltre, puoi personalizzare come il testo appare quando un utente passa con il mouse sopra una riga.
Personalizzazione del comportamento al passaggio del mouse
Puoi impostare le opzioni di visualizzazione per quando un utente passa il mouse sopra una riga nella tabella.
Procedura:
- Clicca su Opzioni avanzate.
- Nel pannello delle proprietà, espandi la sezione Aspetto.
- Sotto Aspetto > Presentazione, clicca su Stile.
- Nella scheda Grafico del pannello di stile, sotto Passaggio del mouse sulla riga, regola le seguenti impostazioni:
- Per evidenziare le righe nella tabella quando un utente passa il mouse sopra di esse, attiva l’interruttore On. Disattiva il comportamento secondo le tue preferenze.
- Colore di passaggio del mouse sulla riga: Imposta il colore per evidenziare la riga quando un utente passa il mouse sopra di essa.
- Colore del testo al passaggio del mouse sulla riga: Imposta il colore del testo nella riga evidenziata quando un utente passa il mouse sopra di essa.
Personalizzazione del bordo e dell’ombra
Puoi personalizzare il bordo e l’ombra del grafico.
Procedura:
- Clicca su Opzioni avanzate.
- Nel pannello delle proprietà, espandi la sezione Aspetto.
- Sotto Aspetto > Presentazione, clicca su Stile.
- Nella scheda Generale del pannello di stile, sotto Bordo, regola la dimensione del contorno per aumentare o diminuire le linee del bordo attorno al grafico.
- Seleziona un colore per il bordo.
- Regola il raggio degli angoli per controllare l’arrotondamento del bordo.
- Sotto Ombra nella scheda Generale, seleziona una dimensione e un colore per l’ombra. Seleziona Nessuna per rimuovere l’ombra.
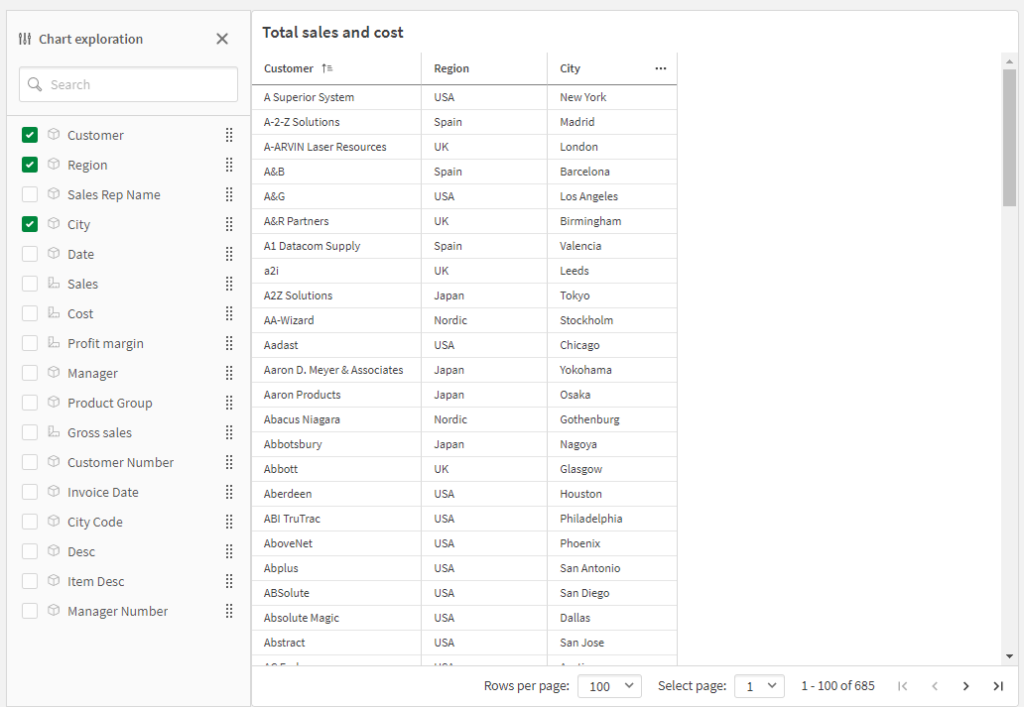
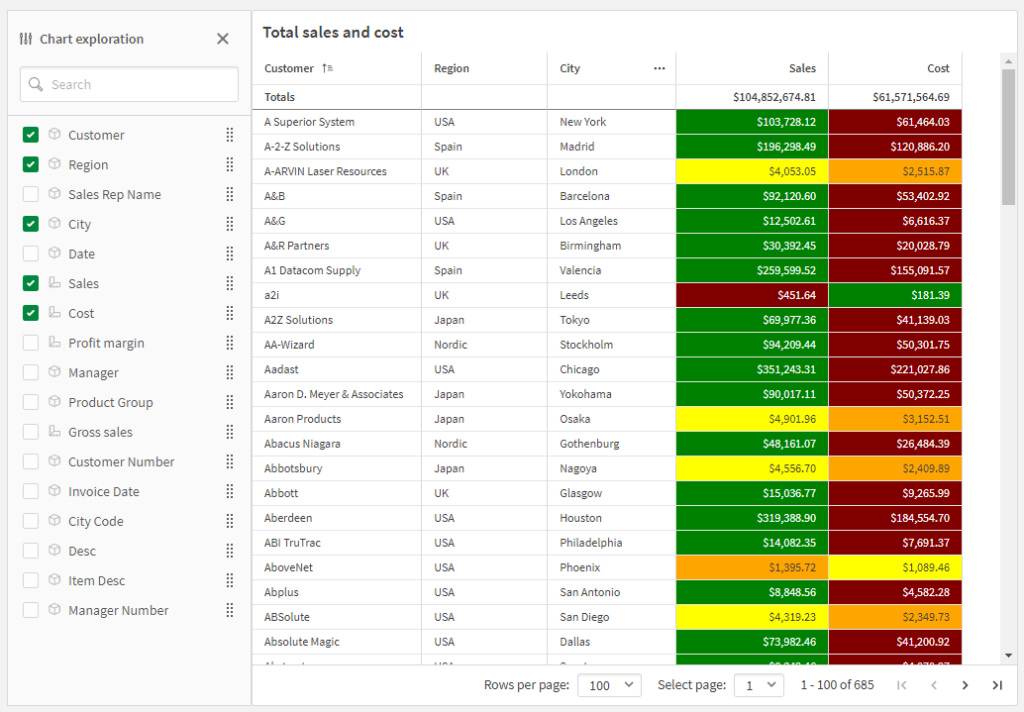
Utilizzo dell’esplorazione del grafico
L’esplorazione del grafico consente ai consumatori dell’app e ad altri utenti che non hanno diritti di modifica di personalizzare la tabella straight originale quando sono in modalità di analisi. È disponibile nel menu sotto Esplorazione del grafico.
I consumatori e i visualizzatori dell’app possono utilizzare l’esplorazione del grafico per aggiungere o rimuovere colonne da una tabella, riordinare le colonne, cambiare la larghezza delle colonne e applicare selezioni. Non è possibile modificare la dimensione o il layout dell’intera tabella nel foglio in modalità esplorazione del grafico.
La modalità esplorazione del grafico è un ottimo modo per rimuovere o aggiungere rapidamente dati, quindi condividerli, scaricarli o salvarli come segnalibro. È molto utile nelle app con molti visualizzatori con esigenze diverse. Il pannello di esplorazione del grafico non viene visualizzato nella tabella risultante che hai condiviso o scaricato.
Se personalizzi una tabella utilizzando la modalità esplorazione del grafico, gli altri utenti non possono vedere le tue modifiche, a meno che tu non le salvi come segnalibro pubblico. Ciò significa che più utenti possono modificare la stessa tabella contemporaneamente. Le tue modifiche rimarranno visibili per te se aggiorni la pagina del browser, ma andranno perse se effettui il logout o la tua sessione scade. In tal caso, la tabella tornerà al suo stato predefinito, come impostato dalla persona che ha creato la straight table. Se desideri salvare il layout della tua tabella, crea un segnalibro.
Gli utenti con diritti di modifica (Can edit) possono apportare modifiche alla tabella utilizzando l’esplorazione del grafico, cliccare su Modifica foglio e salvare quelle modifiche nella tabella originale.
Gli sviluppatori di app possono attivare l’esplorazione del grafico nel pannello delle proprietà:
- Abilita esplorazione del grafico: Attiva questa opzione per consentire l’esplorazione del grafico.
- Opzione di visibilità:
- Auto: Il pannello di esplorazione del grafico è visibile quando gli utenti aprono il foglio.
- Ridotto: L’esplorazione del grafico è attivata, ma non visibile quando gli utenti aprono il foglio. Gli utenti possono aprirlo nel menu a comparsa cliccando sui tre puntini e poi su Esplorazione del grafico.
Affinché un elemento della tabella sia disponibile in modalità esplorazione del grafico, il creatore della tabella (o un utente con diritti di modifica) deve aver aggiunto quei campi, elementi master o espressioni alla tabella come colonne o colonne alternative.


Limitazioni
- Esplorazione del grafico non disponibile se la tabella è incorporata: L’esplorazione del grafico non funzionerà se la tabella è incorporata in un altro oggetto, come un Contenitore.
- Numero di righe visualizzate: Se la paginazione è attivata, puoi visualizzare solo 100 righe alla volta. Se la paginazione è disattivata, puoi visualizzare fino a 250.000 righe alla volta. Se la tua tabella ha più di 250.000 righe, verrà applicata la paginazione.
Poiché le tabelle enormi sono poco pratiche e difficili da gestire, il limite pratico è molto inferiore rispetto al massimo teorico. Nella maggior parte dei casi, è desiderabile vedere tutte le colonne senza scorrere orizzontalmente.
Accessibilità
La straight table è completamente accessibile solo se la paginazione è attivata.
Recenti miglioramenti alle Straight Table
La nuova straight table, inclusa nel pacchetto di visualizzazioni di Qlik, ha due nuovi miglioramenti su Qlik Cloud. Il primo è la formattazione del testo basata su espressioni, e il secondo sono i modificatori di misura. Vediamo come utilizzare questi nuovi miglioramenti.
Formattazione del testo basata su espressioni
Con il primo miglioramento, le colonne di una straight table possono essere stilizzate utilizzando un’espressione. Questo viene fatto nelle proprietà di una colonna sotto Espressione per lo stile del testo.

Esistono quattro stili che possono essere applicati tramite espressioni:
- Grassetto:
<b>o<B> - Corsivo:
<i>o<I> - Sottolineato:
<u>o<U> - Barrato:
<s>o<S>
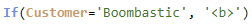
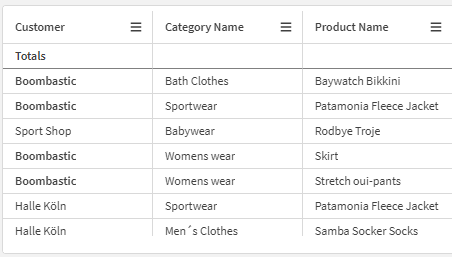
Nell’espressione, lo stile può essere scritto in lettere maiuscole o minuscole e deve essere racchiuso tra apici singoli. Ecco un esempio di un’espressione che può essere utilizzata per rendere il testo della colonna “Cliente” in grassetto se il cliente è Boombastic:

I risultati nella tabella appariranno così:

Per rendere tutto il testo della colonna Cliente in grassetto, puoi utilizzare l’espressione ‘<b>’ senza la dichiarazione if.
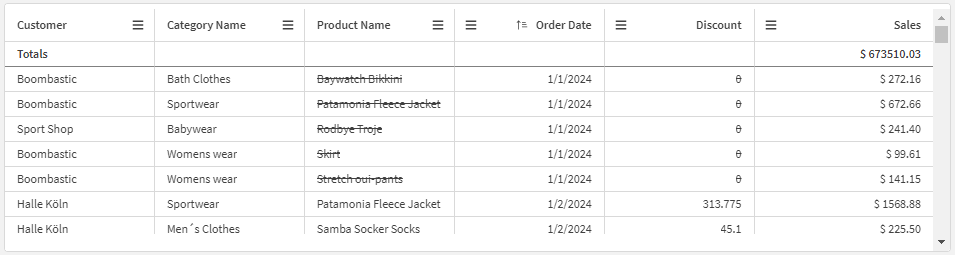
Nell’esempio qui sotto, il testo nella colonna Sconto e nella colonna Nome Prodotto è barrato se lo sconto è uguale a 0. La stessa espressione viene utilizzata in entrambe le colonne per formattare il testo.


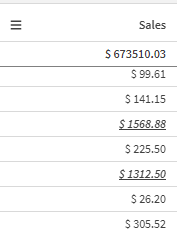
Gli stili di testo possono anche essere combinati in un’espressione. Nell’esempio seguente, il testo è in grassetto, corsivo e sottolineato se il valore delle vendite è maggiore di $1.000. Nota che tutti i codici di stile sono inclusi tra gli apici singoli.


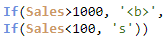
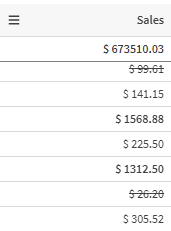
Gli stili multipli possono essere utilizzati nella stessa espressione in base a criteri diversi. Ad esempio, i valori delle vendite possono essere in grassetto se superano $1.000 e barrati se sono inferiori a $100.


Mentre è possibile combinare diversi stili di testo, è importante utilizzarli con cautela e impiegarli per evidenziare informazioni rilevanti nei dati, evitando di creare confusione visiva.
Modificatori di misura
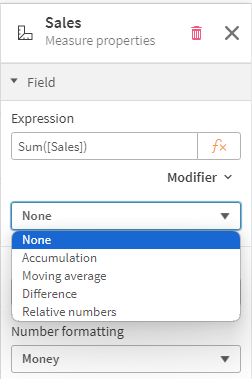
Il secondo miglioramento delle nuove straight table sono i modificatori di misura. I modificatori non sono una novità in Qlik Sense, ma sono nuovi per le straight table. Nelle proprietà di una misura, c’è l’opzione per aggiungere un modificatore. Le quattro opzioni di modificatore sono: accumulo, media mobile, differenza e numeri relativi.
Quando un modificatore viene selezionato, altre impostazioni del modificatore saranno rese disponibili per gli sviluppatori, che potranno modificarle secondo necessità.

Vediamo brevemente ciascun modificatore:
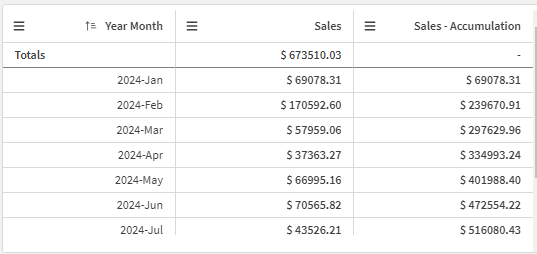
- Accumulo: Accumula il valore della misura su una o più dimensioni. Nella tabella qui sotto, il valore di Vendite – Accumulo accumula il totale per la dimensione Anno Mese.

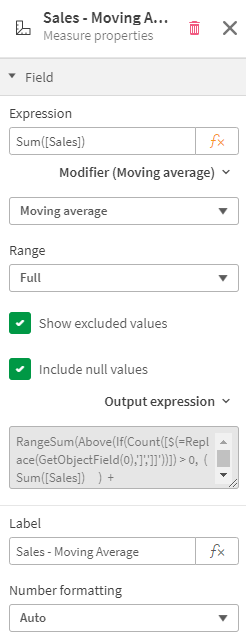
- Media mobile: Calcola la media della misura su un periodo di tempo specificato. Nelle proprietà qui sotto, il modificatore di media mobile è impostato su completa. Nota anche l’espressione di output che mostra l’espressione utilizzata per la misura modificata, disponibile per tutte le opzioni di modificatore.

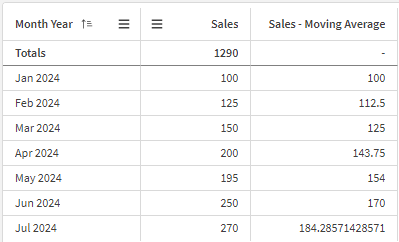
Con queste impostazioni, i risultati del modificatore appariranno così nella tabella. A ogni riga, il valore delle vendite viene incluso per calcolare la nuova media mobile.

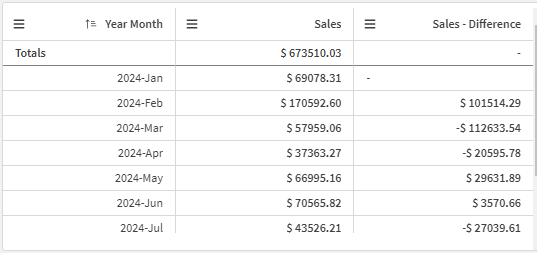
- Differenza: Visualizza la differenza tra il valore della misura, come mostrato nella tabella qui sotto. In questo caso, si tratta della differenza tra i valori della riga precedente e quelli della riga corrente.

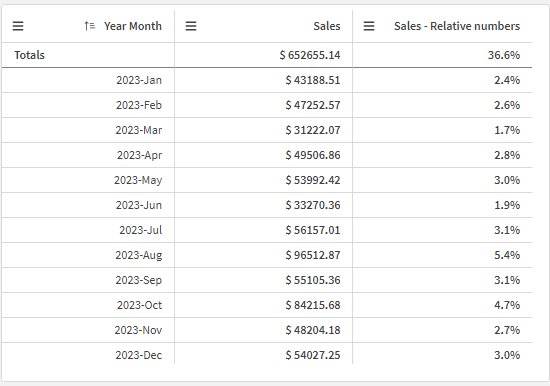
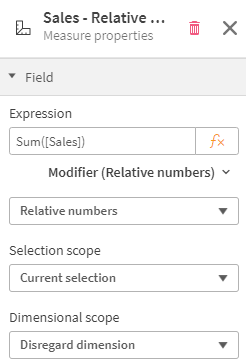
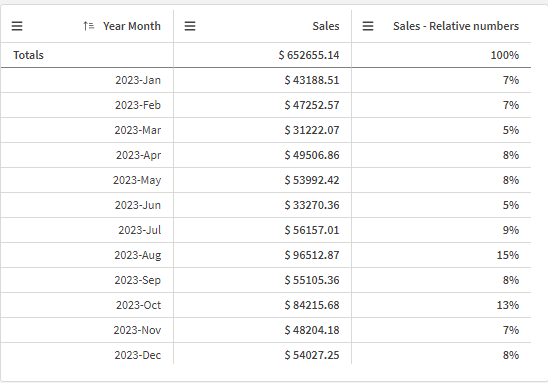
- Numeri relativi: Visualizza percentuali relative che possono cambiare in base alle proprietà selezionate. Nell’esempio qui sotto, è selezionato l’anno 2023. Se l’ambito di selezione è impostato sulle selezioni correnti, la tabella risultante mostrerà le percentuali relative al solo anno 2023.


Se la selezione viene ignorata, le percentuali non tengono conto della selezione del 2023 e mostrano percentuali su tutti i periodi Anno Mese. Nella tabella risultante qui sotto, le percentuali sono molto più basse poiché si riferiscono a un insieme di dati più ampio.